Responsivt design
De almindelige (statiske) hjemmesider er sat i faste mål og udseende, og vises på samme måde på computerskærm, Ipad/tables, Iphone/Smart Phones. Det kræver typisk kræver 3 forskellige themes for at dække de nævnet output typer, når man benytter almindelige themes.
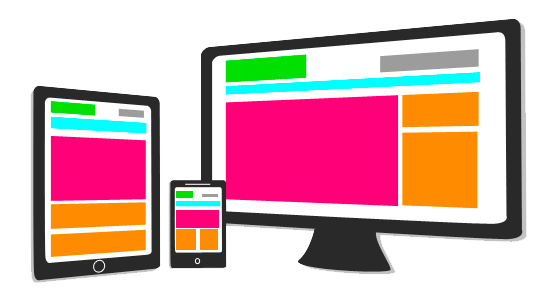
En anden type hjemmesider benytter responsivt udseende, eller ”automatiske format” som genkender og tilpasser sig det miljø websitet vises i. Vi vil altid anbefale programmering af nye hjemmesider i responsiv opsætning, der er repræsentativ på de platforme som gives på alm. computerskærm, Ipad/tables, Iphone/Smart Phones.
Mobile enheder er ansvarlige for cirka 40% af al web-trafik og fortsat stigende! Et reelt bud er, at mobile enheder i 2015 vil udgøre mere end 50% af al webtrafik – er dit website mobilvenligt?
Hvert website vi bygger bruger “lydhør” teknologi, der omstiller og justerer en hjemmeside for enheden den bliver vist på.
Responsivt design for alle nye websites / kort forklaring
Responsivt webdesign er en af de veje, man kan gå. Fordelen ved et responsivt website er, at det automatisk tilpasses de skærmstørrelser, som brugerne benytter. Når brugeren skifter fra laptop til tablet eller mobiltelefon, registreres brugerens skærmstørrelse og opløsning, så designet optimeres til den plads, der er til rådighed på skærmen.
Fordelen er naturligvis, at der kun er én webløsning at holde styr på. Så slipper web-redaktøren for at vedligeholde og opdatere sit website i flere forskellige formater (themes). Indholdet er det samme – uanset om du tilgår websitet på en tablet, en mobiltelefon eller en klassisk desktop.